Digital Photography and Imaging / Project 1
29/08/2022 - Ending Date / Week 1 - Week 5
Hasnol Rafiq bin Hasnol Raduan / 0356767
Digital Image and Photography/ Creative Media/ Design School
LECTURES & TASKS
Week 1 — Physical Collage & Introduction to Digital Photography and Imaging
Importance of Photoshop for Graphic Designer
1. Express your creativity
2. Create graphic design
3. Restoration of old images
4. Integrate graphics with text artistically
5. Make use of brushes
6. Change photo color
7. Rectify mistakes in photographs
Photograph Manipulation
Photograph manipulation involves the transformation of a photograph which uses various methods and techniques. In the 1850s they combine multiple images on one negative.
Digital Imaging
Digital Imaging converts the printed text, artwork, and photographs into digital images using a digital scanner or another imaging device.
Basic Composition
Focal point : catches the eye's attention to the main element of the composition
Scale and hierarchy : helps to communicate hierarchy by drawing attention towards and way from certain elements.
Balance the elements : the elements should should have weight to it to be balanced so that the focal point can stand out and make the composition aesthetically pleasing to the eye
White space : an empty space to balance up the main focus of the composition
Importance of Photoshop for Graphic Designer
1. Express your creativity
2. Create graphic design
3. Restoration of old images
4. Integrate graphics with text artistically
5. Make use of brushes
6. Change photo color
7. Rectify mistakes in photographs
Photograph Manipulation
Photograph manipulation involves the transformation of a photograph which uses various methods and techniques. In the 1850s they combine multiple images on one negative.
Digital Imaging
Digital Imaging converts the printed text, artwork, and photographs into digital images using a digital scanner or another imaging device.
Basic Composition
Focal point : catches the eye's attention to the main element of the composition
Scale and hierarchy : helps to communicate hierarchy by drawing attention towards and way from certain elements.
Balance the elements : the elements should should have weight to it to be balanced so that the focal point can stand out and make the composition aesthetically pleasing to the eye
White space : an empty space to balance up the main focus of the composition
Rule of Thirds
It refers to the process of dividing an image into thirds, using two horizontal and two vertical lines. It yields nine parts with four intersection points. Positioning the most important elements of an image should be at the intersection points to produce a much more natural image. Any horizon is placed on either the top horizontal line or the bottom horizontal line.
Its used to:
Use composition techniques that are in line with what' pleasing to the eye
Creatively use negative space
Create conversation between the subject and the background
Golden Ratio
Use composition techniques that are in line with what' pleasing to the eye
Creatively use negative space
Create conversation between the subject and the background
Golden Ratio
Its a mathematical ratio, commonly found in nature. When used in design it fosters organic and natural-looking compositions. Its a useful guideline for determining dimensions (1:1.618) of the composition or layout.
Framing and Cropping
These refer to how your subject is positioned within the borders or edges of your photograph, in other words, how much of the subject and the background visible and cut off.
Framing and Cropping
These refer to how your subject is positioned within the borders or edges of your photograph, in other words, how much of the subject and the background visible and cut off.
INSTRUCTIONS
Physical Collage
1. Choose and identify your collage's design elements to be
cut out and compose them into your own concept and
story.
2. Pre-composite your collage's design elements into a
composition.
Digital Collage
1. Download all of the images
from https://drive.google.com/drive/folders/1bmJvf485Zjxmbk5dKVOmVPiJZdUkF4OA
2. Follow this tutorial demo as a reference to create your
digital collage: https://youtu.be/BlW7F-fTsbE
3. Create 3 different compositions (digital collages) from the
images that you've downloaded.
4. A4 canvas size (vertical) in Photoshop.
Tutorial & Practical - Physical Collage

|
| Figure 1 - Collage #1 |
The first collage I gave my pieces a simple background to work on. To ensure that the collage had a balanced composition, I distributed the faces and other components equally so that they would merge in with one another. The collage has a face-related subject.

|
| Figure 2 - Collage #2 |
In my second effort, I organized the components and concentrated on spreading them out further. Additionally, I made an effort to evenly divide the various colors and forms of each piece to achieve aesthetic balance. Personally, I believe my collage more closely resembles an advertising than a creative use of each component.

|
| Figure 3 - Collage #3 |
Final Physical Collage
Tutorial & Practice - Digital Collage

|
| Figure 5 - Digital Collage #1 |

|
| Figure 6 - Digital Collage #2 |
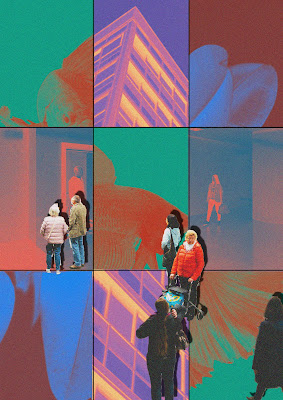
Final Digital Collage

|
| Figure 8 - Final Digital Collage |
Blending Images
Tutorial & Practice - Blending

|
| Figure 9 - Self Reflection |
I used colour correction to further integrate the image of myself into the backdrop after I had masked it out, resized, and positioned it. To make the shadow appear more realistic, I placed one with the brush tool beneath the layer of my image and applied some gaussian blur and opacity tweaks. The reflection was then made by duplicating my image, flipping and setting it in the water. I took sure to add noise to both my picture and reflection to match the background's level of detail, and I gave the reflection a faint ripple effect to make it appear as though it is truly in the water.
Recoloring Black and White Images:
Tutorial & Practice - Recoloring
Figure 11 - Practice Recoloring #1
Figure 11 - Practice Recoloring #2
Final Recoloring Task:

|
| Figure 12 - Final Recoloring |
I picked this shot and began gathering reference photographs from which to make colour selections to ensure the final image seems genuine. I used many mix modes while colouring in and masking key portions to get realistic colours. This is the final result without the usage of any blend modes. It highlights the importance of blend modes in generating accurate and clean recolored photographs. By enabling blend modes as well as the layer of the original black-and-white image, a realistic result is created. More colour correction was made before the final result was generated to ensure that the colours compliment one another.
FEEDBACK
REFLECTION






.jpg)

Comments
Post a Comment